
Introducing Data Mode
our first hackathon was a success. dozens of builders re-imagined our native Calendar plugins and were gracious enough to share their code for publication.
[note] if you download/import one of the submissions below, note that our calendar plugins' `events` data structure has changed to a single collection of sorted events, vs a collection of events grouped by day.
for example this one, in the aesthetic of Persona 5 by community member yunruse.

or this submission by Bram, a fellow Cal Newport fan.

of course, if you really want to focus, how about a schedule with no events at all? introducing the Busyness Calendar, by Kyle.

these are just a few great submissions. they're also the winners of our inaugural hackathon. with a couple more special mentions by Phu and Florian.


congratulations to Mia, Bram, and Kyle. we'll reach out 1:1 to hook up your complimentary TRMNL. and to all participants, if you have an outstanding order it will be expedited + shipped tomorrow, April 18, 2025.
and now to the purpose of this post - data only mode.
anatomy of a plugin
every native plugin has:
- raw data, fetched by TRMNL on your behalf
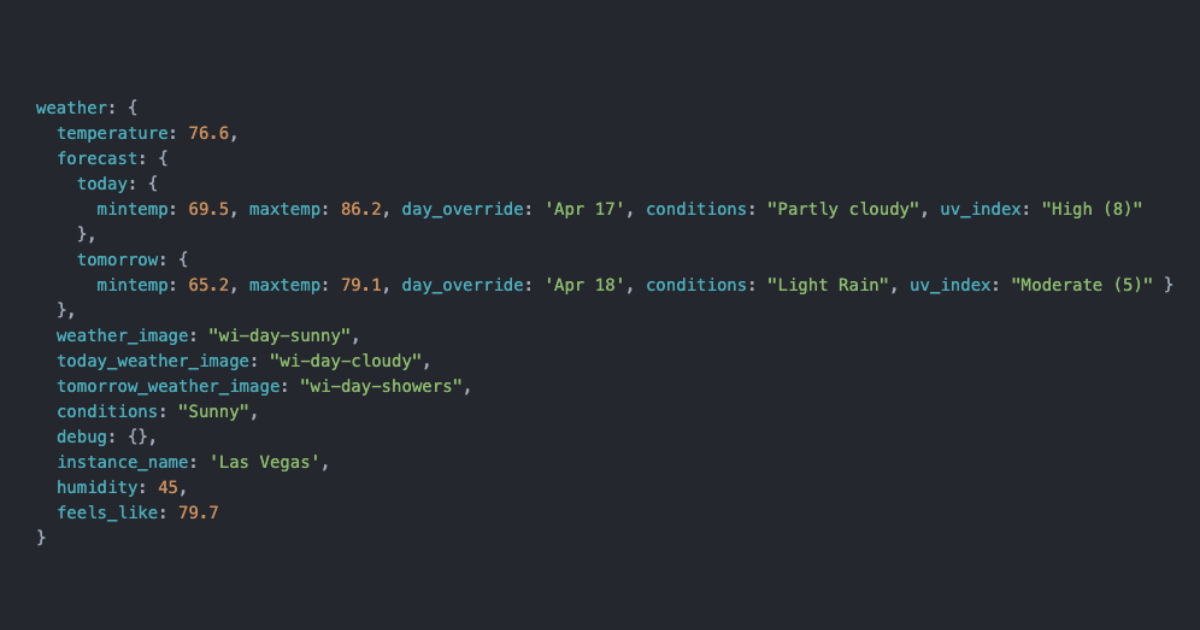
- parsed data, which is just raw data transformed into something view-ready
- template markup, containing HTML / CSS / JS, where parsed data is injected
- render data, such as a Bitmap or PNG image comprised of the previous elements
with today's release, any TRMNL user with the Developer edition add-on can access #2 above with a single GET request.
use cases
we'll never be able to accommodate the many (interesting, valid) customizations that some of you want to make to our native plugins. but we can empower you to make tweaks yourself, without solving for 1-4 above or hosting on another server.
to get started with data (only) mode, check out the docs:
https://docs.usetrmnl.com/go/private-api/plugin-data
and don't forget to stay focused.